vue中使用element-ui的upload组件上传视频至服务器
工具/原料
- hbuilder
- 电脑
方法/步骤
在vue开发中,常常有需要上传视频或者图片的需求,就需要用到element-ui的upload组件。
<el-upload :action="MixinUploadApi" :on-progress="uploadVideoProcess" :on-success="handleVideoSuccess"
:on-error="handleVideoError" :before-upload="beforeUploadVideo" :show-file-list="false">


在视频上传之前,需要加一个校验规则,筛选视频的大小和格式。
beforeUploadVideo(file) {
const fileSize = file.size / 1024 / 1024 < 300
if (['video/mp4', 'video/ogg', 'video/flv', 'video/avi', 'video/wmv', 'video/rmvb', 'video/mov'].indexOf(file
.type) === -1) {
this.$message.error('请上传正确的视频格式')
return false
}
if (!fileSize) {
this.$message.error('视频大小不能超过300MB')
return false
}
}

为了用户体验,在上传视频的时候,需要加一个进度条。
uploadVideoProcess(event, file, fileList) {
this.videoErrorTip = false
this.videoFlag = true
this.videoUploadPercent = file.percentage.toFixed(0) * 1
},


视频上传成功之后,要在浏览器自动播放视频,方便用户查看。
handleVideoSuccess(res, file) {
this.videoFlag = false
this.videoUploadPercent = 0
this.ruleForm.videos = res.url
},


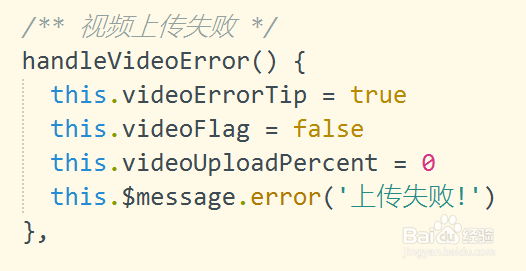
当然,视频上传失败之后,也要给用户一个提示。
handleVideoError() {
this.videoErrorTip = true
this.videoFlag = false
this.videoUploadPercent = 0
this.$message.error('上传失败!')
},

最后,还需要增加一个删除视频的功能。
handleRemoveGoodsVideo() {
this.videoFlag = false
this.ruleForm.videos = ''
}
 END
END
注意事项
- 部分字符串需要在data里面定义之后才能成功运行
未经允许不得转载:经验百科 » vue中使用element-ui的upload上传视频

 经验百科
经验百科


最新评论
好东西